公网访问本地服务

公网访问本地服务
caolibin在公网部署前端项目是很方便的,Vercel、Netlify、Cloudflare等等都可以很快地部署一个前端页面(
前端部署是这样的,你只要上传文件就可以,而后端部署要考虑的就很多了,没有云服务器)现在我部署了一个前端页面,我想让这个页面可以访问我本地电脑上运行的后端服务,不用云服务器怎么做?
查看IPv6地址
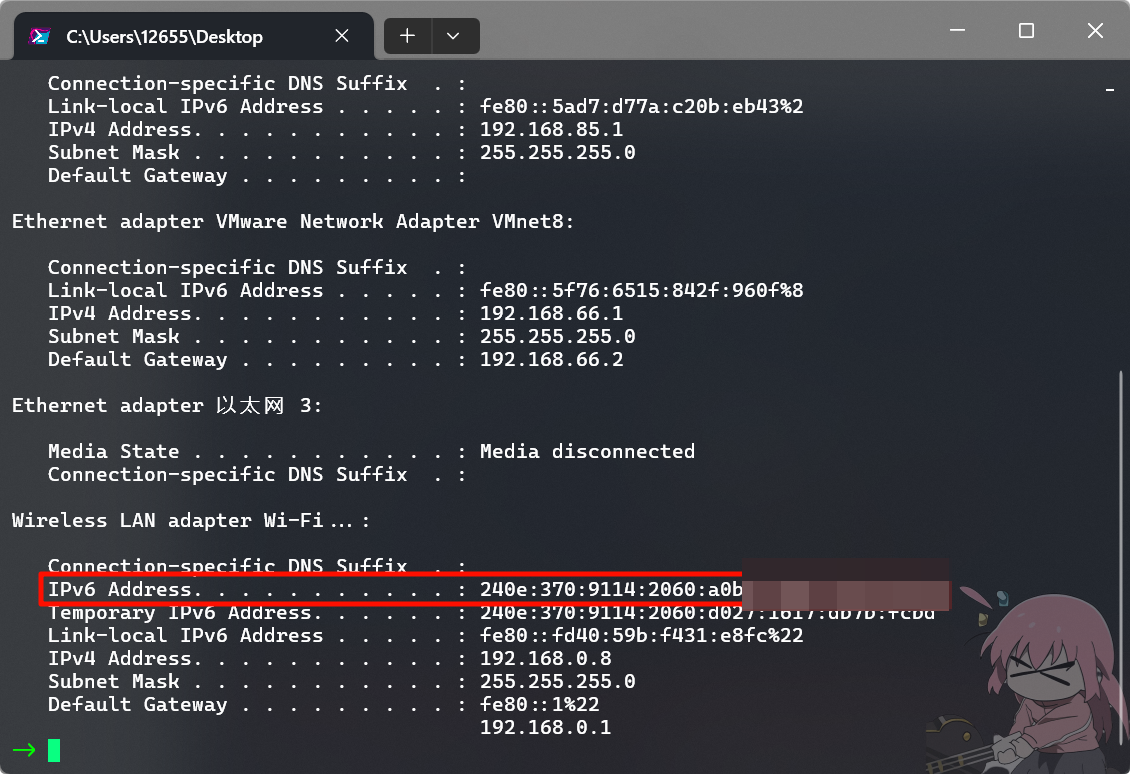
家里的路由器有IPv6地址,可以使用命令ipconfig查看,或者直接点击这个在线测试网站查看

创建后端项目
以springboot为例,创建一个后端项目,需要导入spring-boot-starter-web依赖
创建一个简单的测试接口,启动项目访问
localhost:8080,会显示Hello World!
|
在
application.yml文件中添加一个配置,启动IPv6功能,重启项目,访问http://[240e:370:9114**********]:8080/,中间的一长串就是刚才获取的IPv6地址,同样会显示Hello World!
|
部署前端页面
创建一个文件夹,在文件夹下添加一个 index.html 文件,作用很简单,就是向我们刚刚创建的接口发送请求,你需要将下面的ip地址替换
|
这里使用surge进行部署这个html页面
为什么使用它?因为它可以使用http协议,本地的springboot服务器使用http,如果前端部署使用https的话,发送请求会被浏览器拦截(当然如果你有有效SSL证书也可以把本地服务器改为https,然后前端部署也使用https)
-
安装surge
npm install -g surge -
执行
surge,部署网页,第一次使用需要注册,输入邮箱然后设置一个密码,随后验证邮箱.是项目的根目录路径,example.surge.sh是要部署的域名,可以自定义,但可能已经被占用surge . example.surge.sh
测试
打开刚才设置的域名,默认会使用https,手动修改为http,点击页面上的按钮,打开控制台就能看到Hello World!了,这样在公网部署的前端项目就能访问本地的后端服务器了,而且不需要云服务器!
|